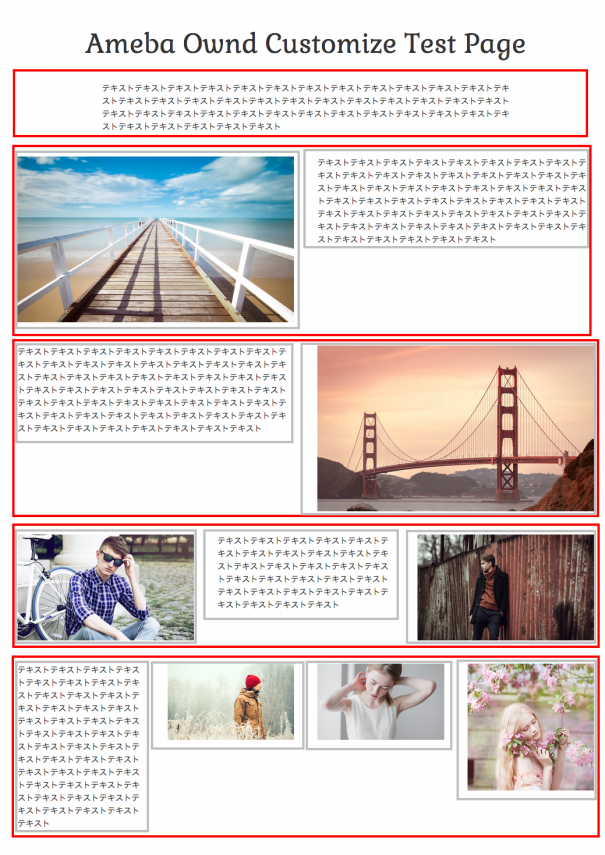
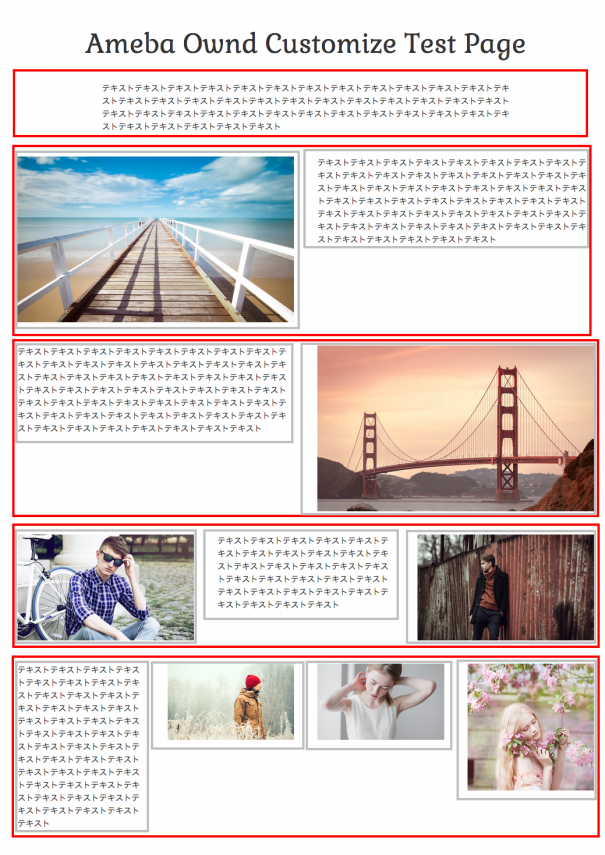
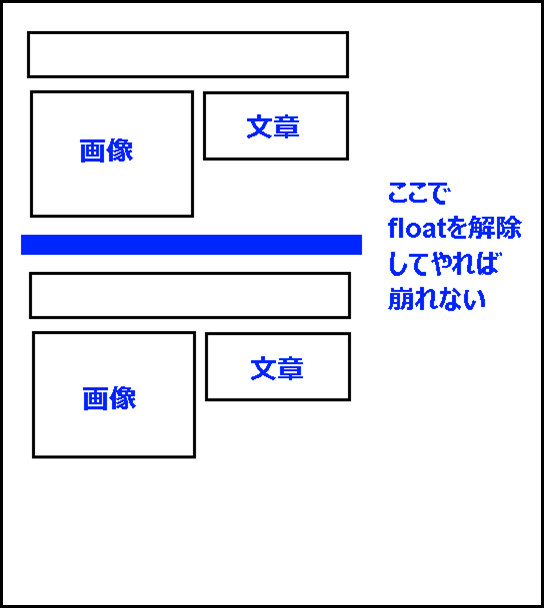
画像と文字をpositionを使用して、文字を浮かせて画像に重ねる処理です。 See the Pen sample02 by YOHEI INAI (@yohei_inai) on CodePen 背景画像を敷いてから文字を載せる処理です。 この手法が最も使用されています。 See the Pen 1912sample03 by YOHEI INAI (@yohei_inai) on CodePen 背景画像を敷いてから代替画像の横に文字を、 書きたい場合に使います。 位置には、left、center、rightが入ります。 位置には、left、center、rightが入ります。 画像を右にする場合 画像の横に文字を、 書きたい場合に使います。 位置には、left、center、rightが入ります。 位置には、left、center、right画像の横に回り込んだ文字を解除する 画像の横に回り込んだ文字を解除したい場合は {clearboth;}で回り込みの解除をしてやります。 ブラウザ表示 画像の右に文字が回り込んでいます。 文字の回り込みが解除され画像の下の行に来ました。 ソース

Ameba Ownd カスタマイズ 画像の横に文字を入れるには 札幌 Amebaownd アメーバオウンド 加藤敦志
画像 横 文字
画像 横 文字- 右に画像、左に文章のようなレイアウトなど、要素を横に並べたいような場合に使用します。 PR HTML/CSSで挫折しない学習方法を動画で公開中floatを使う注意点 floatしたブロックは浮いている(浮動化している)ため、高さが計算されないという点に注意が必要です。 下記の例を参照 投稿画像の横に文字を回り込ませない方法 21 こんにちは! たからです。 今回はワードプレスで、投稿画像の横に文字を回り込ませない方法について解説しますね。 タイトルにも書いてあるとおりこの作業はコピペで簡単に出来ますので早速やってみ




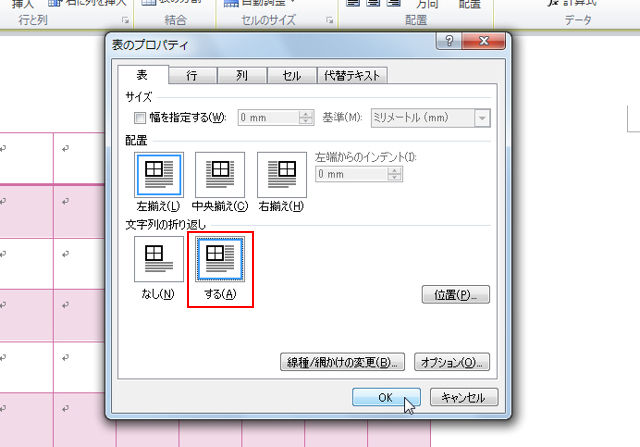
Word 16 For Mac 図の周りに文字列を折り返すには
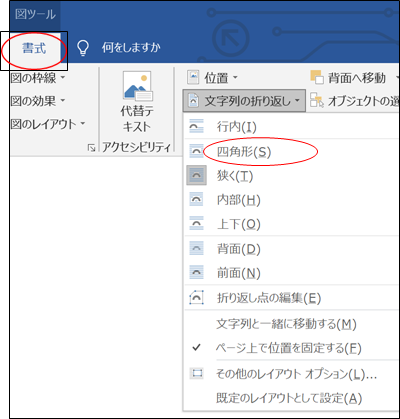
で、画像の横に文字を置くことができますので! ちなみに、 float left;画像に文字を回り込ませる 画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。 align="left" と記入すれば、画像を左に配置し文字を右側に回りこませることができます。 align="right" と記入すれば、画像は右側に配置され、文字はWord写真の横に文字を入力するには 方法1 文字列の折り返し四角を設定する 写真を右クリックし「文字の折り返し」-「四角」をクリック 写真を特定の位置に固定したい場合は、右クリック-「レイアウトの詳細設定」ー「位置」タブで「文字列と一緒に移動する」のチェックを外します。
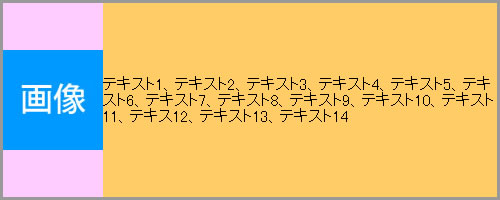
写真や画像の横に文章を表示させることを「画像の回り込み」といいます。 alignという属性を使うことで右か左か、画像の位置を指定します。 1)画像を右に配置、文章を左に表示させる Wordで画像を自由に移動させたい Wordで自由に画像を移動させたいなら「文字列の折り返し」を「行内」以外に変更する Word16の「レイアウトオプション」が表示されない。 「文字列の折り返し」が使えない。 その理由と対応策 Wordで写真の幅を揃えて まとめhtmlやCSSで画像の横に文字を置く方法 table(表)を使う htmlだけで実装するなら displayflexを使う イメージ通りのデザインをするなら floatを使う 文字を下まで回り込ませるなら backgroundを使う アイコンが枠に対して左寄せなら verticalalignmiddleを使う
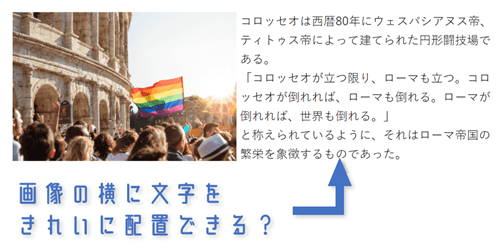
画像に文字を回り込ませたいなら、文字列の折り返しは「四角形」または「内部」に設定しよう Wordに挿入した画像の「文字列の折り返し」が行内になっていると、1行の高さが画像の高さになりますが、画像の周囲に周り込ませるように文字を配置したいなら、文字列の折り返しを「四角さて、画像とテキストを横にきれいに並べるためには、古くは table を作り、その中のセルに画像と文字を個別に並べるなどの方法がとられることがありました。 モダンな CSS では、もう少しスマートな方法で実現可能です。 まず、単純に img タグと文字をPAGE TOP 送信 頂いたご意見への回答は行っておりません。 返信の必要なお問い合わせはこちら 募集 teratailを一緒に作りたいエンジニア タグ一覧;




チーム麗 照片 Facebook




Wordで貼り付けた画像や図の横に文字を入力できない Wordで貼り付け その他 Microsoft Office 教えて Goo
なお、「画像と文字を横並べしたい」という場合は下記を参考にしてください。 htmlやCSSで画像の横に文字を置く方法6種紹介! 「テキストばかりだと堅苦しいし読みづらいから画像を横に並べたい!」「テキスト横の空白が寂しいから画像を並べたい!」そんなときに使えるhtmlやCSSで画像 画像の横に改行文字列 良い方法 ;Wordで図や画像の周りに文字を配置する方法 リボンの挿入で画像を挿入します。 リボンとは、ファイル、ホーム、挿入、デザイン、ページレイアウトと言ったタブのことです。 例えば、アンコールワットの写真を挿入しました。 写真の横や周りにも文字を表示するには、写真をクリックすると右上にレイアウトオプションが出てきます。 レイアウトオプションの



画像横のテキストを上下中央に配置する方法 福井県福井市のホームページ制作会社セカンドゲート




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座
ワードに画像を貼り付けた画像の横に、文字を入れたいんですが、 画像を入れることによって、その画像の横のスペースには1行しか文字がはいりませんよね? のシートの3分の1くらいの大きさの画像を貼り付けて、その画像の横に説明文を乗せたいんですが、 画像の横には1行しか打ち込めず、2行目からは画像の下になってしまいます。 どうすれば画像の横どうしても『画像の横に文字を表示させる方法』がわかりません。 先生の、15.9.29、のライオンの記事も読ませてもらいましたが 実際自分の画像のHTMLタグを出すと alt=ライオン の部分 つまり日本語のタイトルが出てこないんです。並ぶテキストの扱いについて top 、 middle 、 bottom 画像の横には1行分のテキストが並びます。 left 、 right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 改行されたテキストも画像の横に続きます。




Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk



Qa 画像の横に文字列を表示する
画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に一行分 画像の右側中央に一行分 画像の右側下端に一行分 align属性 画像の横に文字を入れる事が可能になりました! これで画像の横に文字を入れられるようになりました! ここで気をつけなければならないのが、「文字列と一緒に移動する」を選択しておかないと画像と文字が連動しないという点です。シェイプを元に配置した図形だけでなく、イラストや画像などの図にもテキストを追加できます。 図を選択して文字列の入力をして確定します。 図のテキスト ブロックを有効 (動かしたりサイズを変更したりできる状態) にするには、リボンの ホーム タブの ツール グループの テキスト




表の横にも文字を入れたい Wordの便利ワザ 知っ得 虎の巻 知っ得 虎の巻




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb
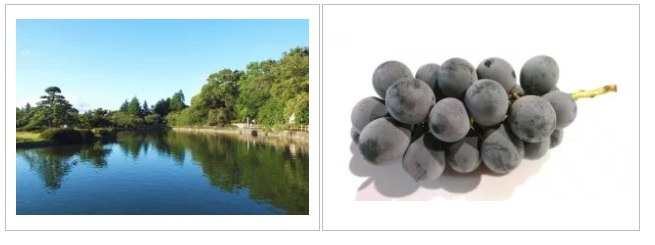
画像1の不透明度 透過しない(100%) 80% 60% 40% % 画像1のサイズ 未入力の場合は全体配置 横 px ×縦 px 画像1の座標 未入力の場合左上 上から px 左から px 画像1の配置 横位置: 中央合わせ 左辺合わせ 右辺合わせ 縦位置: 中央合わせ 上辺合わせ 下辺合わせ 画像2(挿入画像) ※画像を入れたい 画像とテキストを横並びで表示する際、テキストが画像の縦幅より短い場合は縦の位置を指定したい場合があると思います。 上述の通り「display inlineblock;」を使用していると、この高さ位置調整もCSSを一行加えるだけで簡単に調整できます。 table 調べていたら、tableを使うと画像を横に並べられるって書いてあって、さっそく試してみました。 画像 画像 ビジュアルじゃなくて、テキストの方に入力して、画像のところに実際のコードを貼り付ければOK。 やったー。 画像が横に並んだ。 って思ったんだけど、枠があったほうが良いときもあるけど、枠があるのが



Capcutで横文字だったのですが急に縦文字になってしまいました 横文 Yahoo 知恵袋




ヤフオク 横60cm 雪山サンライズ ゴシック文字カッティ
文庫ページメーカー(横書き) スポンサーリンク 保存した設定 ※生成した画像はご自身の責任においてご自由にお使い下さい。 利用規約 背景画像のつけられるバージョンは→「 文庫ページメーカー(背景つき) 」 前回終了時の状態を自動的画像の横に文字を書くには 画像のタグのところに align= " " というタグを記述し、 黄色のところに場所を表すアルファベット指定します。 画像を左におきたい場合は left 画像を右におきたい場合は CSSの記述をしていて、「画像の横に文章を回り込ませたい!」って時は多い。 そういう時はfloatプロパティを使えばいい。 HTMLで と記述するだけでは文章は画像の下に配置されるから、画像の横にスペースがあっても、回り込めない。




Css 画像横のテキストの配置について Teratail




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト
①縦と横の長さ 画面に表示される画像のことです。 ページには幅・高さの大きな画像、小さな画像たくさんあります。 もやっとした画像が表示される時、それは小さな画像がむりやり拡大された場合のものです。 ②画像の重さ 画像の縦横のサイズ、色情報などによって重さが決まります。 画像と文字の横並びをいい感じに作りたかったので、順を追って試してみたときのイメージ図を備忘録として残していく。 目標としてはこんな感じ。 環境 ※以下を使用する。 flexbox bootstrap 4系 まずはflexboxを使ってみる画像横のテキストを ↓ のように画像の上下中央部に配置する方法をご紹介します。 htmlソース テキストが入ります テキストが入ります テキストが入ります テキストが入




Word 16 For Mac 図の周りに文字列を折り返すには



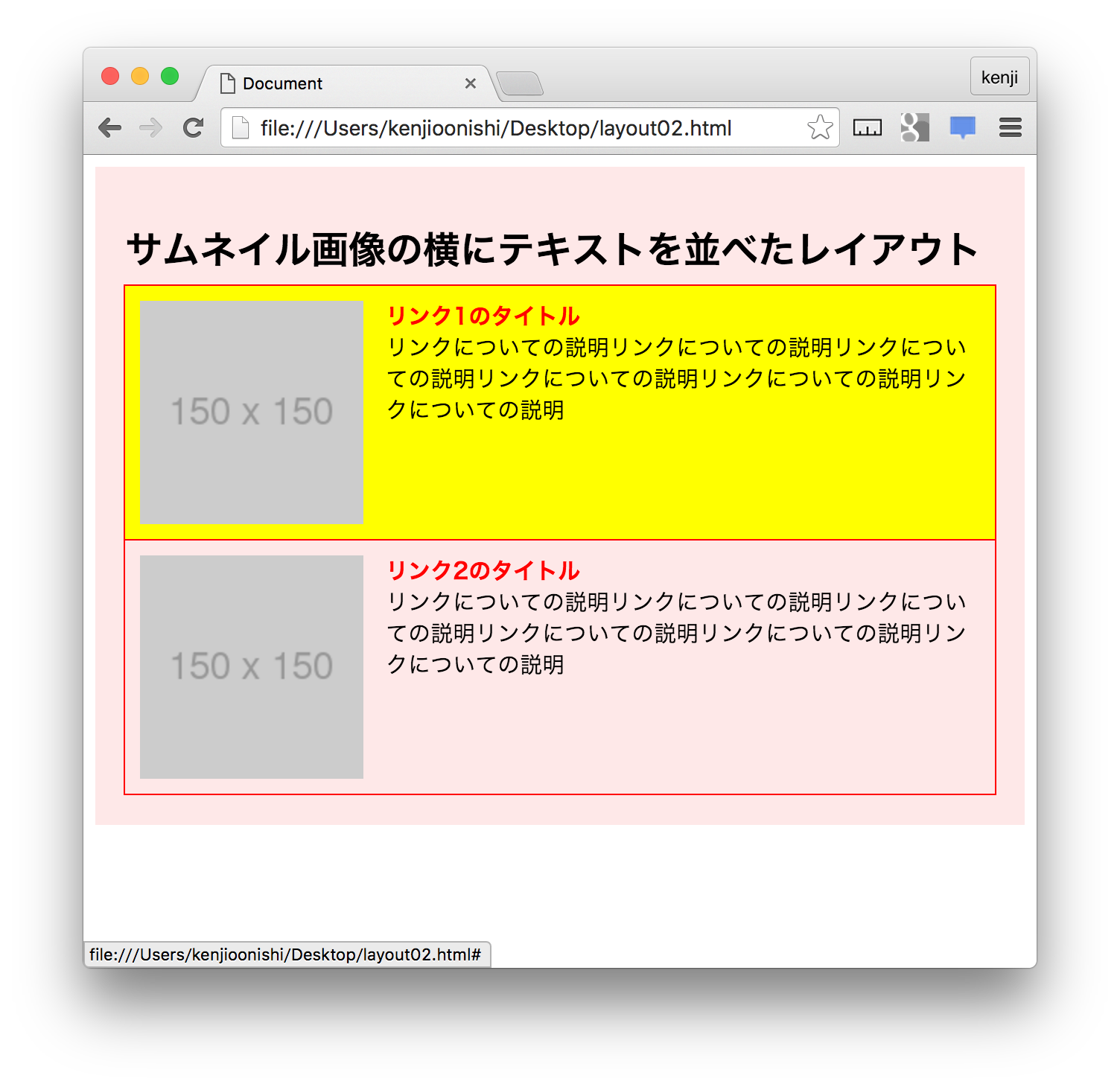
Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ
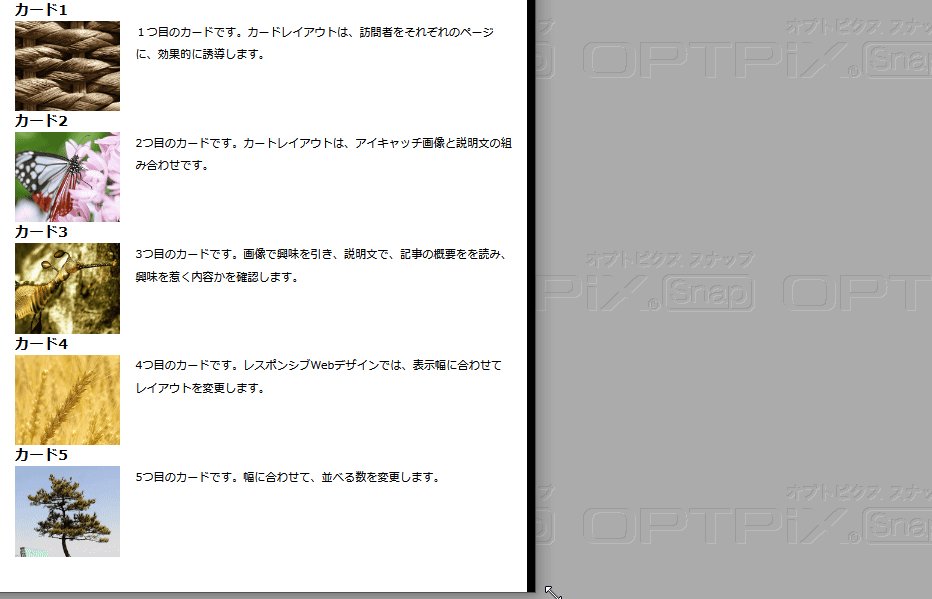
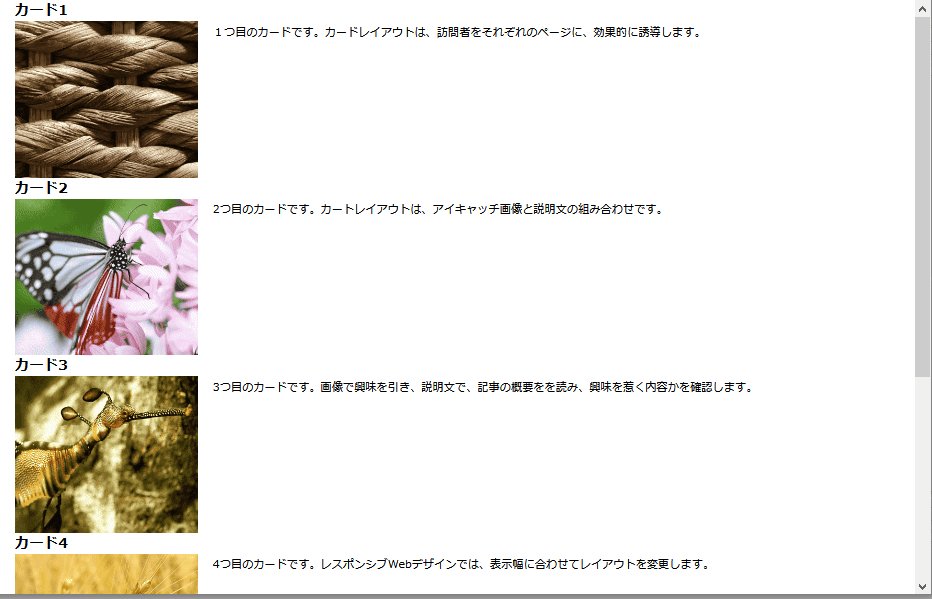
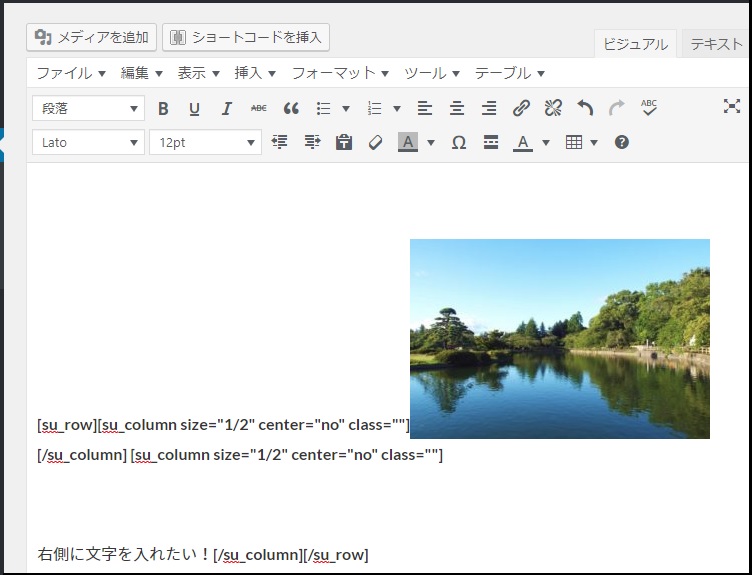
WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。 画像の横幅を300pxに設定し、左寄せで配置。 すると・・・ やったぁ〜!右側の余白に文字が入りました!! でも、これには落とし穴があったのです。 PCでみたら、こんな感じ↓画像の横にちゃんと文字が配置されているのです。解説 float にて回りこみ方法を指定することができます。 回りこみを途中で解除したい場合は、 回りこみを解除する を参照下さい。 注記)表示サンプルでは見易くするために文字と画像の領域をスタイルシートにて300pxと固定にしています。




ワードプレスの記事で画像の横に文字を回り込ませない方法トラベラーズサロン



画像とかの横にあるテキストを上下中央に Css Happylife
画像の横に文字を表示する方法についてです。 テーブルによる方法 ①1行2列のテーブルを作ります。 ボーダー・セル内余白・セル内間隔を0にしておきます。 ②右か左のセルに画像を張り付けます。 ③画像の入ったセルの幅などのサイズを指定します。




ヤフオク 古弓野横文字文大徳利 古唐津 弓野焼 武雄 弓




ワードプレスで画像の横に文字が入る 1行のコードで簡単に解決 Happy Nomaday




筆文字 感謝 横 のイラスト素材




画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo




Ameba Ownd カスタマイズ 画像の横に文字を入れるには 札幌 Amebaownd アメーバオウンド 加藤敦志




Html 画像の横にテキストを表示させる方法 Teratail




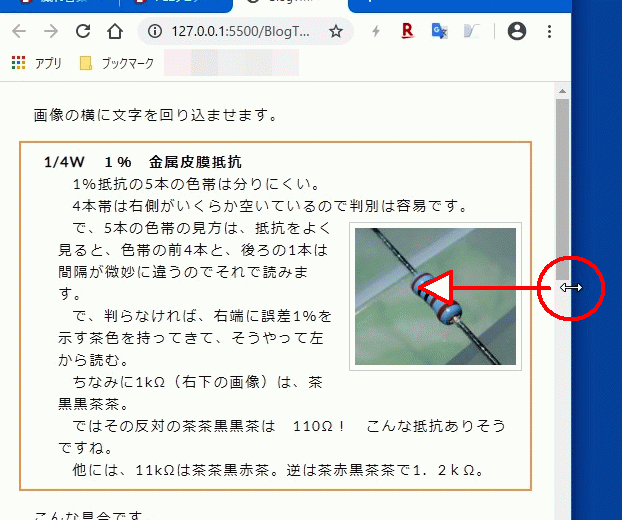
Kujipedia Bloggerで画像の横に文字列を流し込むとき




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




Googleドキュメントで画像の横に文字を挿入する方法




Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手




文字画像作成ツールbynsdev安卓下載 安卓版apk 免費下載




画像の横に文字を入れます 僕の旅と彼方の友と



画像の横に文字を表示させるにはどうやるの サイト記事作りのメモ帳




Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail



ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




Htmlとcssで 文字と画像を横に並べる方法




Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk




イメージ画像の横にテキストを配置する際に文字の表示位置を真ん中にする Webデザインリリック




文字画像作成ツールbynsdev安卓下載 安卓版apk 免費下載




狙った通りに写真と文字を配置 写真編 Word 日経クロステック Xtech




Wordpressで画像の横に文字を表示させる3つの方法 Youtube




漢字シリーズ 基本適当 横文字 デザインtシャツ通販 Tシャツトリニティ




0以上 画像 横 文字 画像 横 文字 Css




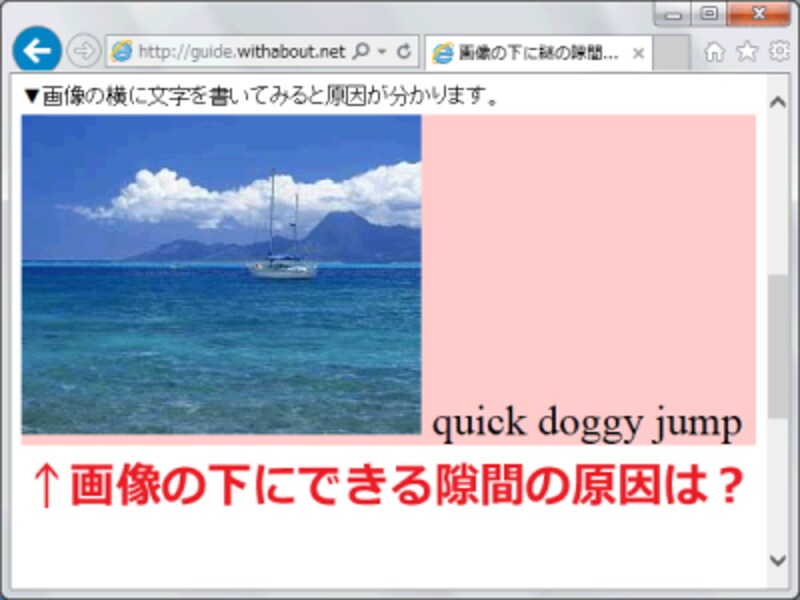
画像の下に謎の隙間ができるのを防ぐ方法 ホームページ作成 All About




Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手



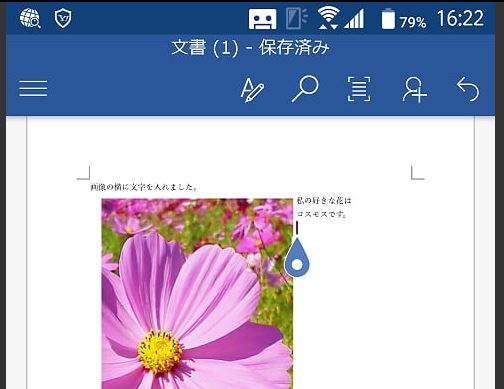
Word 写真の横に文字を入力するには 教えて Helpdesk




Htmlやcssで画像の横に文字を置く方法 6種紹介




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座




Htmlやcssで画像の横に文字を置く方法 6種紹介




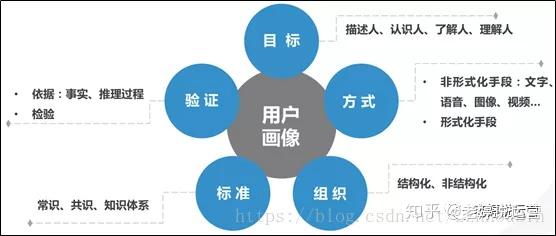
如何做好用户画像 知乎




再アップ 画像の横に文字を表示させるには パソコンが好きになるブログ 表技 裏技 便利技伝授




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




Googleドキュメントで画像の横に文字を挿入する方法




うちわ 文字 横の画像61点 完全無料画像検索のプリ画像 Bygmo




年賀状 丑 21 横 文字有り イメージマート




Gドキュメント 画像などの文字の回り込みを設定する いきなり答える備忘録




Cssで左に画像を右にテキストを表示した横並びにする




Word ワードで画像の上や下に文字を入れる方法は 横に文字を入れるには 取り込んだ画像に文字を入れる More E Life



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




Tian Wang 王天on Twitter 徒然草 Sounds Cool




インパクトあるデザインを作るには占有率 縦と横文字を混ぜたノウハウ デザイン研究所




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



画像の横に文字を書く方法 回り込み 基礎からじっくりレベルアップアフィリエイト




ワードプレス 画像を左 中央 右寄せして文字を挿入する方法 アフィリエイトに関するブログ




スライド 写真の横に文字を挿入するには きままブログ




Word で画像の横に文字を入れたいが改行されてしまいうまく表示できない マイクロソフト コミュニティ




画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか




イメージ画像の横にテキストを配置する際に文字の表示位置を真ん中にする Webデザインリリック




もう日本語でいいじゃん と思う横文字単語ランキング 15年11月日 エキサイトニュース




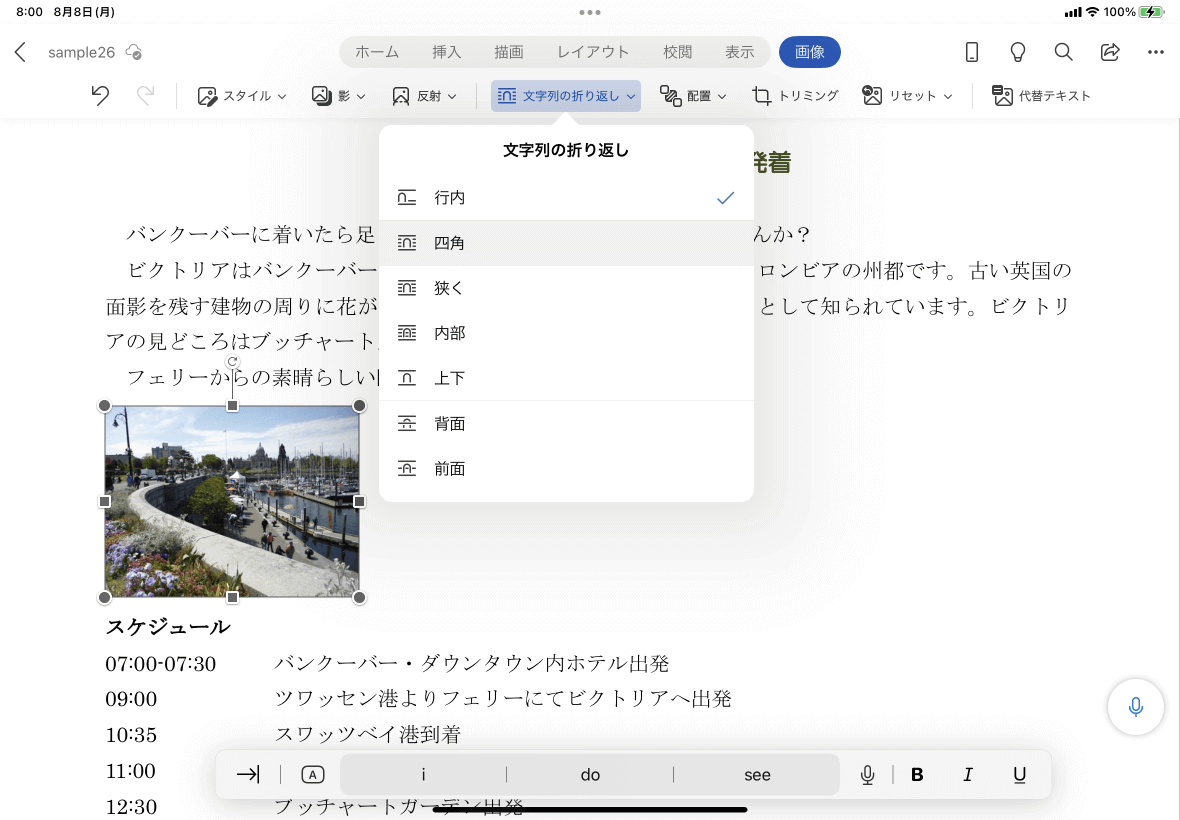
Word For Ipad 図の周りに文字列を折り返すには




文字の回り込み Fc2ブログ 今さら聞けないpc知識




文字列の折り返しの設定 Word ワード




Ps横排文字工具和直排文字工具怎么用 文字工具组 一 知乎




Wordの画像を貼り付け 行内 四角 外周 内部 背面 などの使い方は エンジョイ マガジン




Wordpressで画像と文字を横に並べる方法 The Life Changing




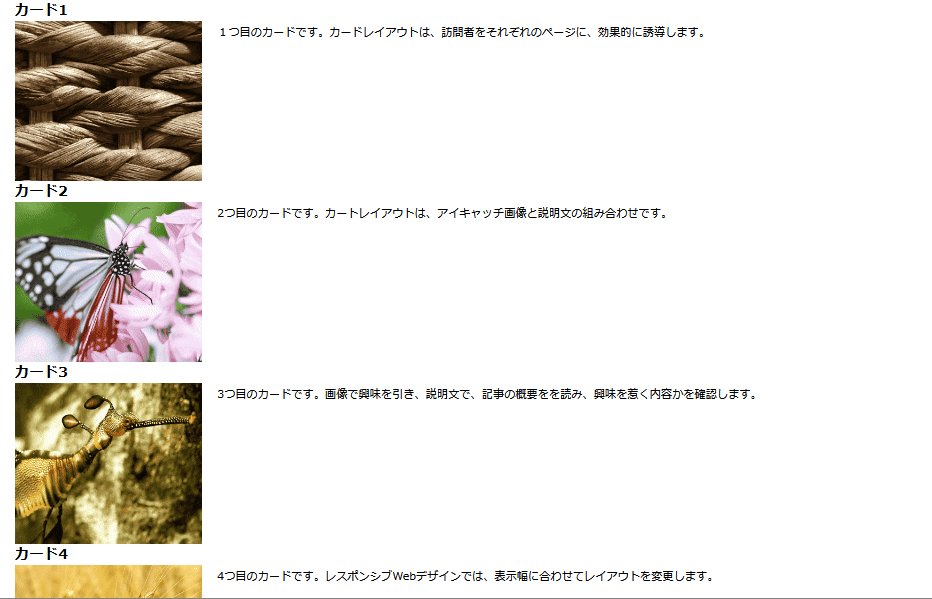
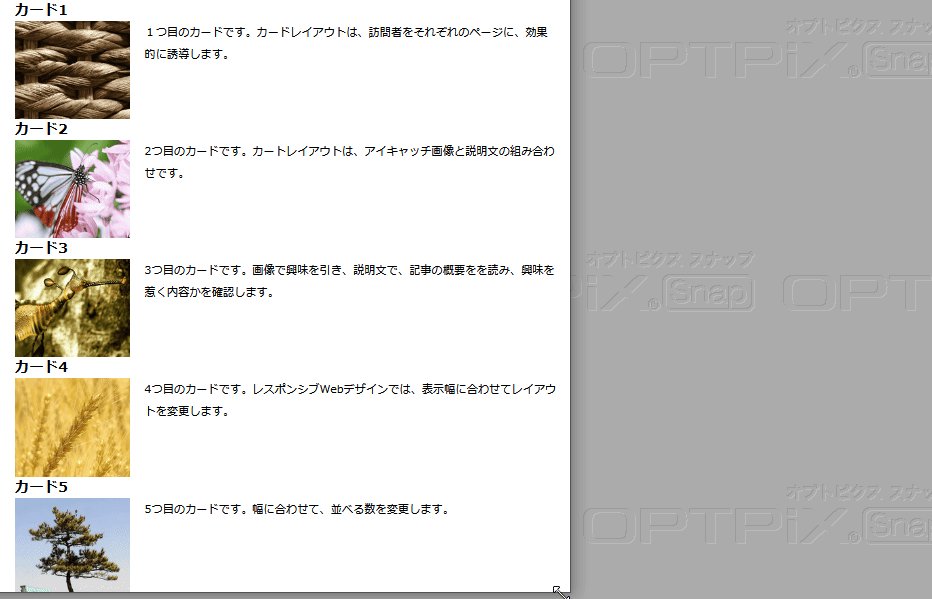
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Hd限定 画像 横 文字 新鮮な画像がかわいい




チーム麗 照片 Facebook




Googleドキュメントで画像の横に文字を挿入する方法




7 写真の横に文字を書く はてなブログのこと いろいろ




年賀状 丑 21 横 文字有り イメージマート




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




Googleドキュメントで画像の横に文字を挿入する方法



ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ




Pin By メル 豊田 On Web Luxury Design Design Furniture Design




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造




超簡単 Wordpressで画像の横にテキストを配置する方法




再アップ 画像の横に文字を表示させるには パソコンが好きになるブログ 表技 裏技 便利技伝授




Word 縦書きの一部を横書きにする方法 Seeck Jp サポート



宅家看剧 新世界 里豪横的角儿都在这里 徐天



Cssで左に画像 右に文字列を配置するレイアウト Webのあいラボ




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




Word ワードで画像の上や下に文字を入れる方法は 横に文字を入れるには 取り込んだ画像に文字を入れる More E Life




Wordpressで画像と文字を横に並べる方法 The Life Changing




Excel表格文字竖排方法 如何把横排文字转成竖排文字 微信公众号指南




狙った通りに写真と文字を配置 写真編 Word 日経クロステック Xtech




Cssで文字や画像横中央に文字や画像を合わせる方法 Vertical Alignの使い方 すなぎつ




Cssで左に画像を右にテキストを表示した横並びにする




Amazon 祭化粧 K3 変態 黒横文字 8 7cm X 5cm タトゥーシール 通販




画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo


0 件のコメント:
コメントを投稿